 This is the very first and basic design which Ray and I did. Ignore the photos of the both of us as they were just for testing purposes. We had some problems on getting the alignments right, as you can see, the sentence "Ray Profile" and "Sean Profile" were flying around. We actually wanted them to be on top of our picture. Then, I got an idea of putting them into tables. Not only they looked neat, but clean and organized as well.
This is the very first and basic design which Ray and I did. Ignore the photos of the both of us as they were just for testing purposes. We had some problems on getting the alignments right, as you can see, the sentence "Ray Profile" and "Sean Profile" were flying around. We actually wanted them to be on top of our picture. Then, I got an idea of putting them into tables. Not only they looked neat, but clean and organized as well.
 The picture displayed above shows the result of how they looked like after putting them into their repective tables. As we did not want our webpage to look dull, we decided to use light blue as the background color (#A9A9F5), and also inserted some welcoming notes. (p align="center") was used throughout the whole page as we want all our elements to be in the middle.
The picture displayed above shows the result of how they looked like after putting them into their repective tables. As we did not want our webpage to look dull, we decided to use light blue as the background color (#A9A9F5), and also inserted some welcoming notes. (p align="center") was used throughout the whole page as we want all our elements to be in the middle.
 Then, we changed the font to look a little classy by using font "Vivaldi" on the welcoming notes and our profile. (p align="center")(font face="Vivaldi" size="6" color="FFFFFF")A page which fills with passion and dreams...(/p) Thanks to the two lab sessions given by Ms. Shahrinaz, we were able to do hyperlinks quickly and debugging some html codes. Clicking on the word "Ray's Profile" or "Sean's Profile" will lead you to our Facebook profile, clicking on our pictures will lead you to our respective blog, and a new tab or window which will lead to our blog will appear by clicking "HERE". We justified the words in the tables to look more organized and neat by using (div align="justify") (/div). (hr) which is stands for horizontal line was used to separate the title and tables.
Then, we changed the font to look a little classy by using font "Vivaldi" on the welcoming notes and our profile. (p align="center")(font face="Vivaldi" size="6" color="FFFFFF")A page which fills with passion and dreams...(/p) Thanks to the two lab sessions given by Ms. Shahrinaz, we were able to do hyperlinks quickly and debugging some html codes. Clicking on the word "Ray's Profile" or "Sean's Profile" will lead you to our Facebook profile, clicking on our pictures will lead you to our respective blog, and a new tab or window which will lead to our blog will appear by clicking "HERE". We justified the words in the tables to look more organized and neat by using (div align="justify") (/div). (hr) which is stands for horizontal line was used to separate the title and tables. After hesitating for a while, we decided to change the background as the light blue looks boring and uninteresting. So, we searched for a nice image and the size is big enough to fit all screen types as our background. We came across this nice scenery of a Japanese garden with blooming sakura trees and both of us agreed to use it. After changing, we did not really like it because it was too flowery and had totally obliterated our title and welcoming notes. Therefore, we used a header to replace them. We were not impressed either because the sakura garden picture was really too flowery although it looks nice when you're looking at it on its own.
After hesitating for a while, we decided to change the background as the light blue looks boring and uninteresting. So, we searched for a nice image and the size is big enough to fit all screen types as our background. We came across this nice scenery of a Japanese garden with blooming sakura trees and both of us agreed to use it. After changing, we did not really like it because it was too flowery and had totally obliterated our title and welcoming notes. Therefore, we used a header to replace them. We were not impressed either because the sakura garden picture was really too flowery although it looks nice when you're looking at it on its own. In the end, it came out like what I had shown in the picture above after changing another background which we both agreed on and really love. Another problem arises and that is the pink color background in the tables. They were supposed to match the sakura colors for the previous rejected background, but we do not like them with this colorful background at all. Ray and I then looked for ways to make the tables' background transparent but to no avail no matter how we googled or searched. Then, I accidentally deleted a "g" from ("bgcolor="#F6CECE"), and the table became transparent. Then it hit us that it was extremely easy to do it, just by deleting all the ("bgcolor="#F6CECE") in the tables' html. Then I tried to key in a new paragraph below the tables to say thank you to those who visit, but no matter how we tried, the words will run up to the top of the tables. After some trials and errors, we finally found out that we forgot to close the "opened" table by heying in (/table). Then I tried and it came out perfectly well.
In the end, it came out like what I had shown in the picture above after changing another background which we both agreed on and really love. Another problem arises and that is the pink color background in the tables. They were supposed to match the sakura colors for the previous rejected background, but we do not like them with this colorful background at all. Ray and I then looked for ways to make the tables' background transparent but to no avail no matter how we googled or searched. Then, I accidentally deleted a "g" from ("bgcolor="#F6CECE"), and the table became transparent. Then it hit us that it was extremely easy to do it, just by deleting all the ("bgcolor="#F6CECE") in the tables' html. Then I tried to key in a new paragraph below the tables to say thank you to those who visit, but no matter how we tried, the words will run up to the top of the tables. After some trials and errors, we finally found out that we forgot to close the "opened" table by heying in (/table). Then I tried and it came out perfectly well. The final result is shown just the same as the above picture and our html was uploaded to bravehost.com as it was fast, convenient and user friendly. All our images were uploaded to http://www.imageshack.com/ because I had register for an account there before, so we could save some time from registering another one again.
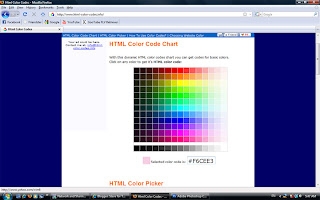
The final result is shown just the same as the above picture and our html was uploaded to bravehost.com as it was fast, convenient and user friendly. All our images were uploaded to http://www.imageshack.com/ because I had register for an account there before, so we could save some time from registering another one again. http://www.html-color-codes.info/
http://www.html-color-codes.info/This website is convenient for choosing the right color for our webpage or image or anything to do with colors. Just click on the color that we want, and the code will appear at the textbox below.






HTML - checked!
ReplyDeleteBlog - checked!
I love the web page, and I like this report very much - very detailed with proof of work done via screenshots. Unfortunately you missed out one part of the requirement - experience in posting a blog? Overall, job well done. Good luck for your next project. Keep up the good work!
- MsSha
Hello, sean!!! I saw your webpage ady...
ReplyDeletethat is so much better than mine....
I feel so malu now...
hehehe... ^^
hehe... thank you very much... ^^
ReplyDelete